UV座標を動かして背景をスクロールする方法

この記事では、Unityでuv座標を動かして背景をスクロールする方法について説明します。
手順
ScrollableImageコンポーネントを作る
まず、uv座標を動かすコンポーネント( ScrollableImageコンポーネント )を作成します。
MonoBehaviourクラスを継承する
MonoBehaviourクラスを継承したクラスを作ります。
using UnityEngine;
public sealed class ScrollableImage : MonoBehaviour
{
}メンバ変数を宣言する
関数の実装に必要なメンバ変数を宣言します。このとき宣言する変数には、Inspectorウィンドウから値を設定できるようにSerializeField属性を付与します。
また、変数m_speedは範囲を制限するため、Range属性も付与します。
[SerializeField]
private RawImage m_image = null;
[SerializeField, Range( 0.0f, 3.0f )]
private float m_speed = 0.0f;Reset関数を定義する
ScrollableImageコンポーネントを追加した時に自動でRawImageコンポーネントを取得するため、Reset関数を定義します。
private void Reset()
{
m_image = GetComponent<RawImage>();
}Update関数を定義する
uv座標を動かすため、Update関数を定義します。これでScrollableImageコンポーネントは完成です。
private void Update()
{
var uv_rect = m_image.uvRect;
uv_rect.x = Mathf.Repeat( Time.time * m_speed, 1.0f );
m_image.uvRect = uv_rect;
}uv座標を動かす機能を持つ背景を作る
続いて、uv座標を動かす機能を持つ背景を作ります。
RawImageオブジェクトを作成する
Unityのメニューから「GameObject」 > 「UI」 > 「Raw Image」を選択し、RawImageオブジェクトを作成します。

サイズを画面と同じ大きさに設定する
Rect Transformコンポーネントでサイズを画面と同じ大きさに設定します。

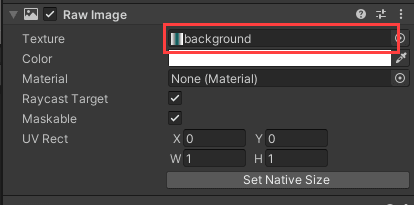
テクスチャを設定する
Raw ImageコンポーネントのTextureに背景のテクスチャを設定します( 事前にWrap Modeが「Repeat」であるテクスチャの作成が必要 )。

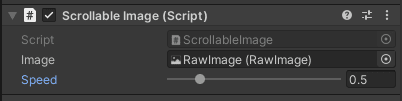
ScrollableImageコンポーネントを追加し、値を設定する
Raw Imageオブジェクトに( 先ほど作成した )ScrollableImageコンポーネントを追加します。そして、InspectorウィンドウのSpeed( 速度 )の値を設定します。

以上で背景のスクロールは完成です。

