フェードイン・フェードアウトの作り方

この記事では、Unityでフェードイン・フェードアウトの作り方について説明します。
作り方
Fadeコンポーネントを作る
まず、フェードイン・フェードアウトができるコンポーネント( Fadeコンポーネント )を作成します。
MonoBehaviourクラスを継承する
MonoBehaviourクラスを継承したクラスを作ります。
using UnityEngine;
public sealed class Fade : MonoBehaviour
{
}usingディレクティブを追加する
下記のコードを一番上の行に追加します。これにより、この後に使用する型の名前空間を解決できます。
using System.Collections;
using System;
using UnityEngine.UI;メンバ変数を宣言する
関数の実装に必要となるメンバ変数を宣言します。この時、宣言するImage型の変数は後で外部から参照を受け取るため、SerializeField属性を付与します。
[SerializeField]
private Image m_image = null;Reset関数を定義する
Fadeコンポーネントを追加した時に自動でImageコンポーネントを取得するため、Reset関数を定義します。
private void Reset()
{
m_image = GetComponent<Image>();
}時間経過でアルファ値を変更するコルーチンを定義する
Imageオブジェクトのアルファ値を時間経過で「0」から「1」へ変更するコルーチンを定義します。
private IEnumerator ChangeAlphaValueFrom0To1OverTime(
float duration,
Action on_completed,
bool is_reversing = false
) {
if ( !is_reversing ) m_image.enabled = true;
var elapsed_time = 0.0f;
var color = m_image.color;
while ( elapsed_time < duration )
{
var elapsed_rate = Mathf.Min( elapsed_time / duration, 1.0f );
color.a = is_reversing ? 1.0f - elapsed_rate : elapsed_rate;
m_image.color = color;
yield return null;
elapsed_time += Time.deltaTime;
}
if ( is_reversing ) m_image.enabled = false;
if ( on_completed != null ) on_completed();
}フェードイン・フェードアウトをする関数を定義する
作成したコルーチンを利用し、フェードイン・フェードアウトをする関数を定義します。これでFadeコンポーネントは完成です。
public void FadeIn( float duration, Action on_completed = null )
{
StartCoroutine( ChangeAlphaValueFrom0To1OverTime( duration, on_completed, true ) );
}
public void FadeOut( float duration, Action on_completed = null )
{
StartCoroutine( ChangeAlphaValueFrom0To1OverTime( duration, on_completed ) );
}フェードの機能を持つPanelオブジェクトを作る
ここからはフェードの機能を持つPanelオブジェクトを作ります。
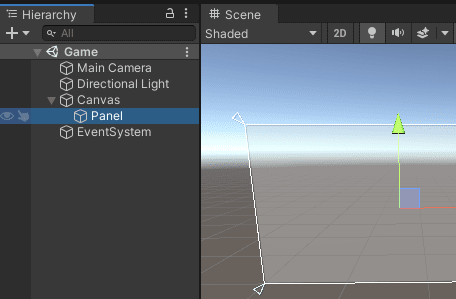
Panelオブジェクトを作成する
Unityのメニューから「GameObject」 > 「UI」 > 「Panel」を選択し、Panelオブジェクトを作成します。

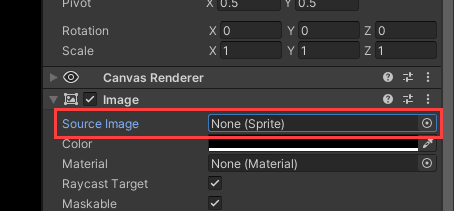
Imageコンポーネントの「Source Image」をなしにする
Panelオブジェクトに付いているImageコンポーネントの「Source Image」が不要なため、「None」を設定します。

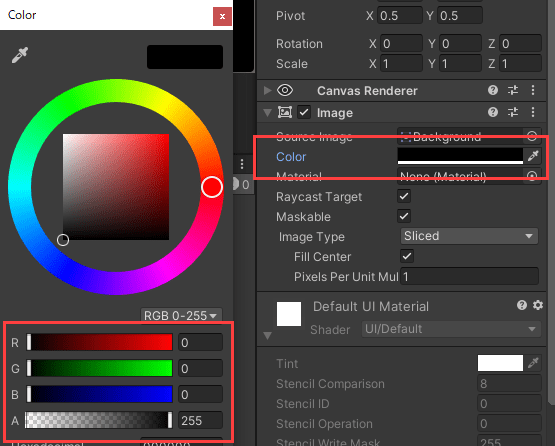
Imageコンポーネントの「Color」を変更する
同じくImageコンポーネントの「Color」にフェードの色を設定します( ここではRGBA( 0, 0, 0, 255 )とする )。

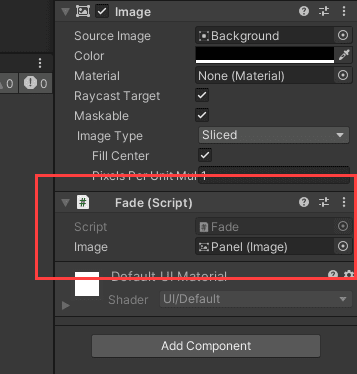
Fadeコンポーネントを追加する
最後にPanelオブジェクトに対し、( 先ほど作成した )Fadeコンポーネントを付与します。これでフェードイン・フェードアウトが可能になります。

使い方

作成したPanelオブジェクトからFadeコンポーネント( オブジェクト )の参照を他のスクリプトで取得します。
後はそのFadeコンポーネントから「FadeIn関数」、または「FadeOut関数」を呼び出すだけです。これらの関数の引数には「フェードの所要時間( 秒 )」と「フェードが完了した時の処理」を指定します。
例
public class Example : MonoBehaviour
{
[SerializeField]
private Fade m_fade = null;
private void Start()
{
Action on_completed = () =>
{
StartCoroutine( Wait3SecondsAndFadeOut() );
};
m_fade.FadeIn( 2.0f, on_completed );
}
private IEnumerator Wait3SecondsAndFadeOut()
{
yield return new WaitForSeconds( 3.0f );
m_fade.FadeOut( 2.0f );
}
}